div+css盒子模型
来源:xjh 编辑:xjh 2010-06-23
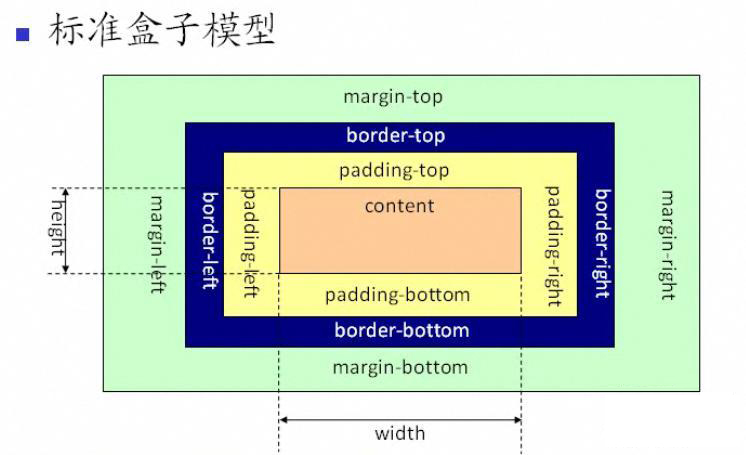
盒子模型有两种,分别是 IE 盒子模型和标准 W3C 盒子模型。他们对盒子模型的解释各不相同,先来看看我们熟悉的标准盒子模型:如图:
样式表:
<style type="text/css">
<!--
#box {
margin: 50px;
padding: 50px;
height: 100px;
width: 300px;
border: 50px dashed #FF0000;
}
-->
</style>
box in w3c standard mode
其中CSS 属性中的 width 和 height 指的 是 content 区域的宽和高。
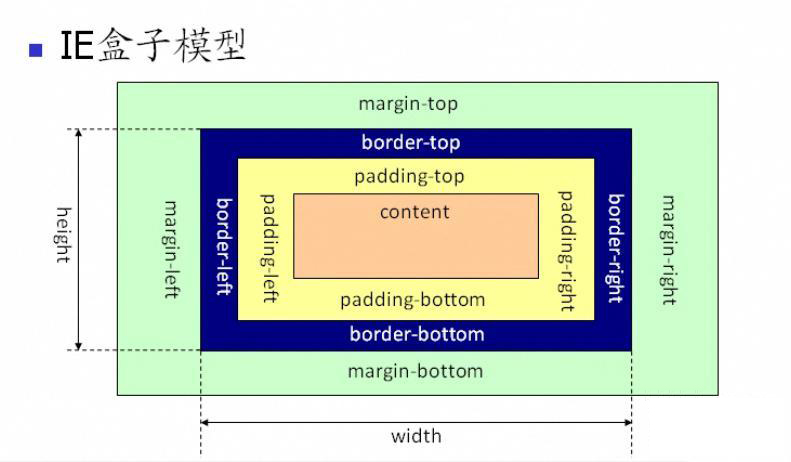
从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:对IE 盒子模型,CSS 属性中的 width 和 height 包含了content及 pading和border。
那应该选择哪种盒子模型呢?当然是“标准 W3C 盒子模型”了。怎么样才算是选择了“标准 W3C 盒子模型”呢?很简单,就是在网页的顶部加上 DOCTYPE 声明。如果不加 DOCTYPE 声明,那么各个浏览器会根据自己的行为去理解网页,即 IE 浏览器会采用 IE 盒子模型去解释你的盒子,而 FF 会采用标准 W3C 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。反之,如果加上了 DOCTYPE 声明,那么所有浏览器都会采用标准 W3C 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
参考: